

So use VSCode while you teach yourself vim. The VSCodium project makes Code - OSS executables available for download, based on the VS Code source but without Microsofts software. It is OK if you have to use an IDE (currently I only use an IDE for java development, so I have little choice) How To Install Jetbrains WebStorm On Windows 10jetbrains,webstorm,windows 10,webstorm download and install in windows 10,jetbrains pycharm download for windo. Effective developers often surround themselves with the best plugins that increase their productivity through incremental time gains. Managing files, buffers and workflow is half of the value of vim/neovim. Top 26 WebStorm Plugins for JavaScript Tabnine Team 8 min read JanuThere’s more to JavaScript development than just making code. Once it isn't hard anymore you will blow yourself away at how much more efficiently you edit files.Īlso vim keybindings in a mouse driven editor does not cut it.

Settling on lesser editors out of laziness is exactly the attitude that results in shitty the engineering. For the full list of enhancements available in WebStorm 2023.2 EAP 3, check out the release notes.

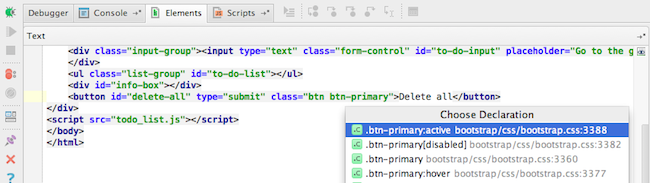
But as you use it more, as long as your usage goes over 40% of the time, in 6 months you will understand why most of the world's too engineers use it. We’ve fixed the issue causing the syntax highlighting of some keywords to not work when JavaScript was embedded inside HTML. It will infuriate you for 6 weeks, make you cry for another 2 Start using it 20% of the time on single file edits, watch youtube videos about it and teach yourself vim gestures. If you want a real workflow that gives you ultimate performance, customization and speed you need to use a modal editor, I suggest NeoVim. All of these tools are built in a mouse-driven world, they are designed not for engineers, but office monkeys. So here is the deal man, bottom line you want to write code.


 0 kommentar(er)
0 kommentar(er)
